Firebase
Firebase는 모바일 및 웹 애플리케이션을 만들기 위해 Google에서 개발한 플랫폼입니다.
대부분의 앱을 만들 때 필요한 부분들을 자동으로 만들어 줍니다.


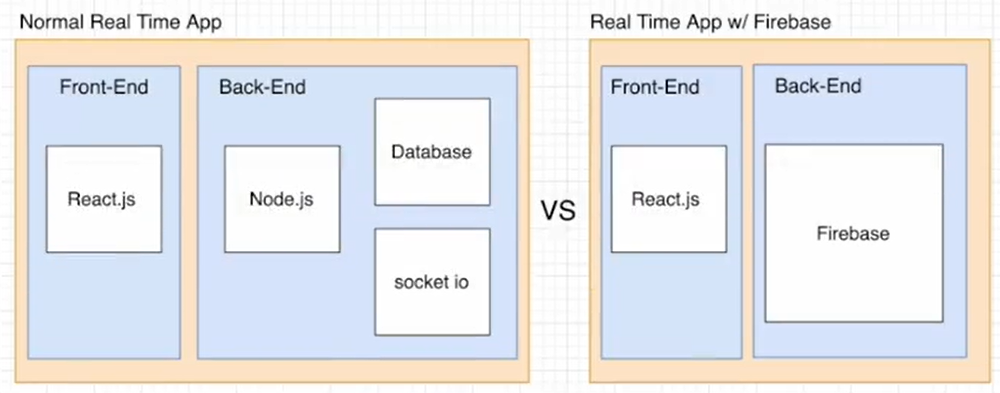
기본적으로 벡앤드를 firebase로 간단한 기능을 실현할 수 있습니다.
Firebase와 app 연결하기
1. firebase사이트로 이동 => https://firebase.google.com/
2. 회원 가입 & 로그인 => go to console → create project → web선택 → register app → 순서대로 작업

3. 프로젝트 생성
프로젝트 루트 경로에 firebase.js 파일 만들고 방금 SDKs를 복붙한 후, export default app를 추가하면 됩니다.
Auth 활성화
1. 해당 프로젝트를 클릭
2. Build => Authentication => Sign-in method에서 원하는 방식을 Enable 활성화하기
3. Authentication => Settings => Authorized domains에서 로그인 가능한 사이트 관리
배포
npm install -g firebase-tools위 명령어를 통해 firebase 모듈 전역으로 설치합니다.
firebase login위 명령어를 통해 권한을 확인합니다.
npm run buildfirebase는 run build 방식으로 진행됩니다.
firebase initfirebase를 활성화합니다.
다음 순서대로 진행하면 됩니다.
1. 질문 몇개를 물어볼 겁니다.
- Are you ready to proceed? ==> y ← 이거는 진행하겠냐고 물어보는 질문입니다. y를 입력해서 enter칩니다.
- 배포는 Hosting기능을 사용합니다. ==> Hosting: Configure files for Firebase Hosting 선택합니다.
- Use an existing project 선택 ← 이거는 firebase에서 등록된 app을 실행할 거라서 선택된 겁니다.
- What do you want to use as your public directory? ← 방금 run build를 통해 dist폴더 생성되었습니다. dist 입력합니다.
- Configure as a single-page app? ← y를 입력합니다. SPA방식으로 프로젝트를 진행했기때문입니다.
- Set up automatic builds and deploys with Github? ← y를 입력합니다.
- File dist/index.html already exists. Overwrite? ← N를 입력합니다.
2. 위 질문 순서대로 진행 후 권한 요청 페이지가 뜹니다. 동의하면 됩니다.

3. 또 질문을 답하면 됩니다.
- For which Github repository would you like to set up a GitHub workflow? ← 이거는 해당 repository를 입력하면 됩니다.
- Set up the workflow to run a build script before every deploy? ← 배포할 때마다 run build 필요함으로 y를 입력합니다.
- What script should be run before every deploy? ← 배포하기 전에 실행해야할 명령어들 입력. npm install && npm run build를 입력합니다.
- Set up automatic deployment to your site's live channel when a PR is merged? ← y 입력
- What is the name of the Github branch associated with your site's live channel? ← 메인 branch이름 입력
4. 변경된 내용을 github에 push합니다.
5. github에 해당 repository의 actions에서 deploy하고 있는 것을 확인합니다.

6. firebase의 console에 가서 해당 프로젝트 클릭합니다.


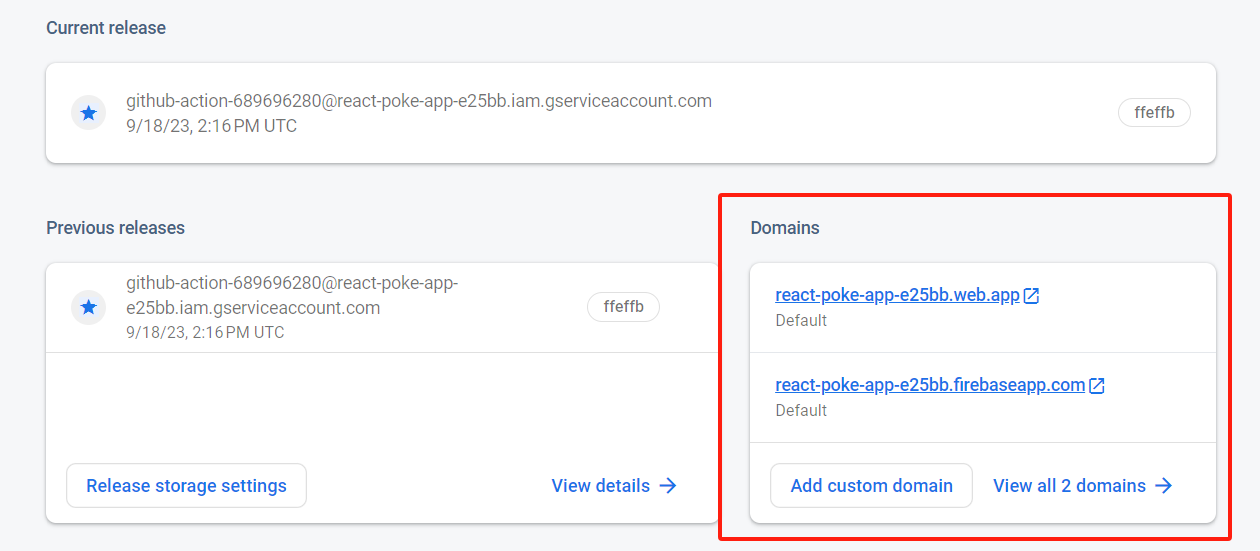
deployed 내역 클릭 한 후, domains보입니다. domains바로 배포된 사이트 링크입니다.
'프론트엔드 > 라이브러리, api' 카테고리의 다른 글
| Styled Component (0) | 2023.09.17 |
|---|---|
| Axios (0) | 2023.09.10 |
| Vite (0) | 2023.09.10 |
| JS - scrollMagic 라이브러리 (0) | 2023.08.11 |
| youtube iframe api (0) | 2023.08.11 |



