React Context란?
React에서 한 컴포넌트 안에서 데이터를 생성하거나 업데이트하거나 다른 컴포넌트와 데이터를 공유해서 사용하는 방법은 여러 가지가 있습니다.
react에서 데이터 흐름 컨트롤 하는 법(state관리하는 법)
- state와 props를 사용해서 컴포넌트 간에 전달
- react context 사용
- mobx 사용
- redux를 사용
react context는 component 트리의 깊이에 관계없이 props를 전달하지 않고도 component에 데이터를 제공합니다.
context는 전역 데이터를 관리하는 데 사용됩니다. ex) 전역 상태, 테마, 서비스, 사용자 설정 등...
context는 모든 수준에서 수동으로 props를 전달하지 않고도 구성 요소 트리를 통해 데이터를 전달할 수 있는 방법을 제공합니다.

React.createContext
const MyContext = React.createContext(defaultValue);context 객체를 만듭니다. react가 이 context 객체를 구독하는 구성 요소를 렌더링할 때 트리에서 그 위에 가장 근접하게 일치하는 Provider에서 현재 context값을 읽습니다.
defaultValue 인수는 트리에서 구성 요소 위에 일치하는 공급자가 없는 경우에만 사용됩니다.
Context.Provider
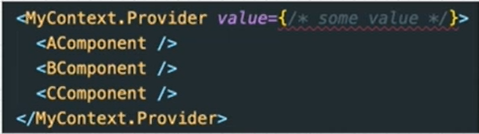
<MyContext.Provider value={ /* some value */}>모든 context 객체에는 consumer 컴포넌트가 context 변경 사항을 구독할 수 있도록 하는 Provider react 구성 요소가 함께 제공됩니다.

A, B, C컴포넌트 모두 다 context를 구독중입니다. 그래서 context value에 변경 사항이 생기면 컴포넌트를 다시 렌더링 합니다.
변경 사항은 Object.is와 동일한 알고리즘을 사용하여 새 값과 이전 값을 비교하여 결정됩니다.
만약 createContext를 할 때 defaultValue를 { userName: "John" }이라고 했더라도
Context.Provider value props에서 { userName: "Han" }이라고 전달해주면
두 번째 value가 Consumer 컴포넌트 틀에 전달됩니다. (Provider 사용으로 context의 value를 변경해줄 수 있음)
const MyContext = React.createContext({ userName: "John" });
<MyContext.Provider value={{ userName: "Han" }}>위 코드 같은 경우, createContext에서 John을 전달했지만, Provider에는 Han으로 전달했습니다.
결국 A, B, C컴포넌트는 Han으로 받습니다.
Class.contextType

클래스의 contextType 속성에는 React.createContext()에 의해 생성된 Context 객체가 할당될 수 있습니다.
이 속성을 사용하면 this.context를 사용하여 context 유형의 가장 가까운 현재 value를 사용할 수 있습니다.
렌더링 기능을 포함한 모든 수명 주기 메서드에서 이를 참조할 수 있습니다.
object.is vs ===
object.is 는 SameValue Algorithm입니다. ===는 Strict Equality Algorithm입니다.
둘은 비슷하지만 차이 조금 있습니다.
숫자를 비교할 때 ===는 -0와 +0를 구별할 수 없습니다.
useContext Hook 사용하기
클래스 컴포넌트에서 context value를 사용하려면 contextType property를 사용해야 합니다.
함수형 컴포넌트는 useContext Hook을 사용합니다.
const value = useContext(MyContext);context 객체(React.createContext에서 반환된 값)을 인수로 가지고 현재 context value를 반환합니다.
현재 context value는 트리에서 호출 구성 요소 위에 가장 가까운 <MyContext.Provider>의 value prop에 의해 결정됩니다.
컴포넌트 위에 가장 가까운 <MyContext.Provider>가 업데이트되면 이 Hook은 해당 MyContext Provider에게 전달된 최신 context value로 다시 렌더링을 트리거합니다.
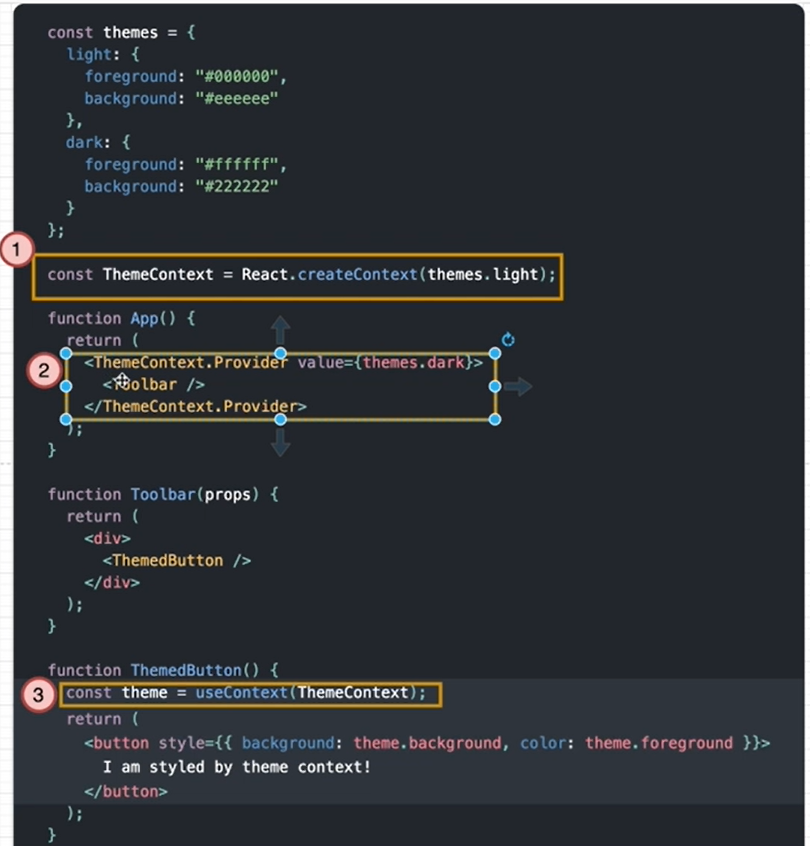
사용 예시

① createContext API를 이용해서 context 생성하기
② context value를 공유하기 원하는 컴포넌트를 Context.Provider로 감싸주기 또한 공유하기 원하는 value를 value props으로 전달해주기
③ 해당 컴포넌트에서 context value를 사용하기 위해서 useContext Hook을 이용해주기
'프론트엔드 > React.js' 카테고리의 다른 글
| redux toolkit - API들 (0) | 2023.09.23 |
|---|---|
| Redux (0) | 2023.09.23 |
| React Portal로 모달 생성하기 (0) | 2023.09.16 |
| useRef (0) | 2023.09.15 |
| React Router Dom (0) | 2023.09.14 |

