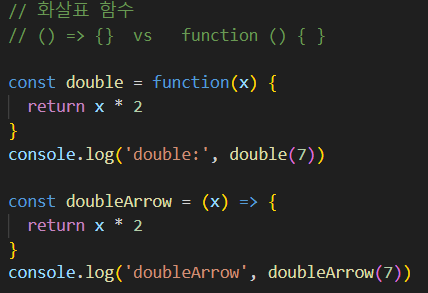
반복적으로 사용할 함수는 변수에 담아서 사용하는 것이 좋습니다.
함수 내 return은 밖으로 내보내는 뜻도 있지만 여기까지 종료라는 뜻이 있습니다.
return 뒤에 다른 연산등이 있더라도 실행 안 됩니다.

함수에 매개변수를 굳이 지정 안 해도 됩니다.
JS에서 자동으로 arguments로 명시됩니다.
화살표 함수


화살표 함수는 일반 함수의 축약형으로 나타납니다.
필수 조건이 있습니다.
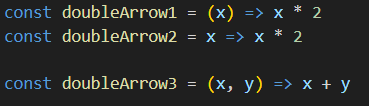
화살표 함수에서는 명령어는 단 하나여야 합니다.
또한 중괄호 및 return 도 생략할 수 있습니다. (예시 doubleArrow1, doubleArrow3)
매개 변수가 1개일 경우, 매개변수의 소괄호를 생략할 수 있습니다.(예시 doubleArrow2)

object 객체는 중괄호로 감싸서 표현하며 화살표 함수도 중괄호로 진행됩니다.
기타 타입을 화살표 함수로 표현 시 모두 중괄호만 진행하면 되지만
object 타입은 반드시 소괄호안에 중괄호를 넣어서 해야 됩니다.
즉시실행함수(IIFE)

예시처럼 a에 8를 할당하고 double함수를 정의한 후, double() 를 실행합니다.
함수 만들고 바로 실행하는 것을 즉시실행함수로 변화할 수 있습니다.


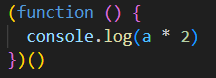
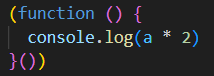
즉시실행함수는 2개의 방법으로 표현할 수 있습니다.
(function(){ })() 와 (function(){ }())
어떤 것이던 전에 실행된 명령을 세미콜론을 찍고 끝난다는 것을 명시해야 error가 안 뜹니다.
호이스팅(Hoisting)
함수 선언부가 유효범위 최상단으로 끌어올려지는 현상을 말합니다.


JS파일 해석은 위에서 아래, 순서대로 해석하기때문에
보통 왼쪽처럼 함수를 선언한 후 실행하는 겁니다.
오른쪽처럼 함수 선언부를 유효범위 최상단으로 끌어올려서,
즉 호이스팅을 통해 실현되었습니다.
타이머 함수
setTimeout(함수, 시간): 일정 시간 후 함수 실행
setInterval(함수, 시간): 시간 간격마다 함수 실행
clearTimeout(): 설정된 Timeout 함수를 종료
clearInterval(): 설정된 Interval 함수를 종료
타이머 함수 중 시간의 단위는 모두 ms입니다.
콜백(Callback)
함수의 인수로 사용되는 함수입니다.
예를 들면 setTimeout(함수, 시간) 중, setTimeout 자체가 함수입니다.
setTimeout중 함수가 인수로 사용되고 있습니다.
그럼 안에 있는 함수가 콜백이라고 불립니다.
'프론트엔드 > JS' 카테고리의 다른 글
| JS Level Up(1) - 데이터 (0) | 2023.08.18 |
|---|---|
| JS 클래스 (0) | 2023.08.16 |
| JS 시작하기(4) - 변수 유효범위 및 형 변환 (0) | 2023.08.15 |
| JS 시작하기(3) - 조건문, 반복문 (0) | 2023.08.15 |
| JS 시작하기(3) - 연산자 (0) | 2023.08.15 |



