Vue Router 구성
특정한 사이트를 만들 때 페이지를 구분하기 위해 사용한 것이 바로 Router입니다.
예를 들면, naver/news, naver/store등 각각 뉴스, 스토어 페이지를 구분합니다.


npm i vue-router를 통해 설치합니다.

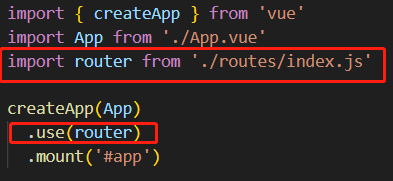
src폴더 안의 main.js에 router를 import하고 사용합니다.

routes폴더 안의 index.js를 작성해보겠습니다.
vue-router에서 createRouter와 createWebHashHistory를 import합니다.
history는 두 개의 방법이 있으며 각각 Hash와 History입니다.
hash는 주석에 나오듯이 #가 존재합니다.
history방식은 별도 설정이 필요해서 나중에 시도하겠습니다.
routes는 페이지입니다. 경로와 컴포넌트를 지정하면 됩니다.

App.vue에 RouterView를 사용해서 routes폴더 안의 모든 것을 가져옵니다.
Bootstrap 구성


npm i bootstrap@5.3.1를 통해 설치합니다.

main.scss파일에 bootstrap를 연결해줍니다.

App.vue파일의 style부분에 main.scss를 연결해줍니다.
이번 예제인 기본색으로 부트스트랩 색을 변경하려고 합니다.
부트스트랩은 customizing이 가능함으로 변경해보도록 하겠습니다.

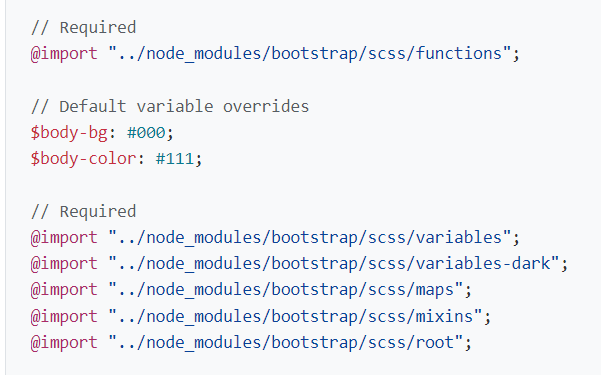
부트스트랩 문서에 나온듯이 required부분을 가져갑니다.

main.scss파일에 부트스트랩 import 전에 붙여놓습니다.
경로 수정하고, $primary색은 우리가 원하는 색으로 변경합니다.
'배워서 따라하는 포플 > 영화 검색 사이트' 카테고리의 다른 글
| 영화 아이템 - 기본 출력, 텍스트 말줄임와 배경 흐림 (0) | 2023.08.27 |
|---|---|
| 영화 검색 - 기본 검색, 추가 요청, ID중복 제거, 리팩토링 (0) | 2023.08.25 |
| Vuex(Store) - 개요, 구성 (0) | 2023.08.25 |
| Search - 필터, 버튼 (0) | 2023.08.25 |
| Header - Nav, Logo&구글폰트, Headline (0) | 2023.08.25 |


