
Header - Nav
src폴더 안에 components폴더를 만들고 Header.vue파일을 만듭니다.


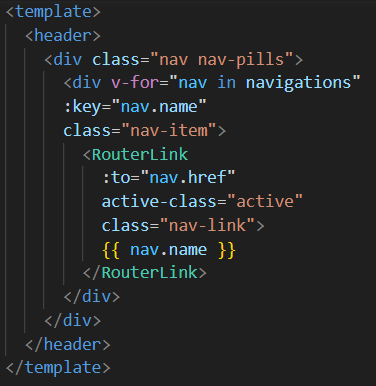
부트스트랩을 확인한 결과 nav pills모양을 따라 하고 싶었습니다.
nav, nav-item, nav-link 클래스를 부여하면 기본 구조가 나오니 그대로 해봤습니다.
v-for를 이용해 반복작업을 피했습니다.
Header - Logo 및 Google Font
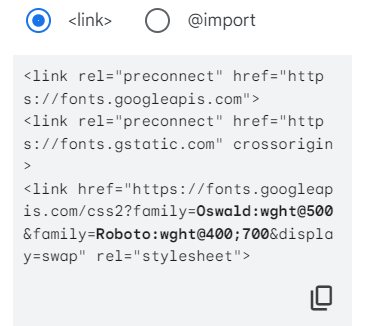
본 프로젝트 전체에서 Roboto 400, 700 사용할 예정이며 로고부분은 Oswald 500를 사용할 겁니다.


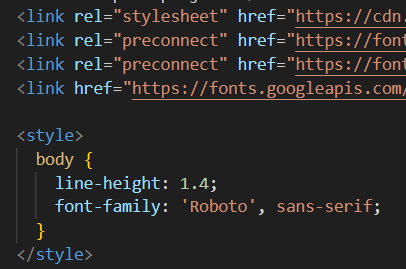
Google Font에서 선택한 후 link를 복사합니다. 루트경로의 index.html의 head부분에 붙여줍니다.
전체 파일에 roboto를 사용할 것이니 style에 명시해줍니다.


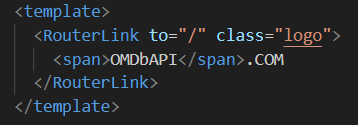
src폴더 안에 components폴더 안에 Logo.vue파일을 새로 생성합니다.
보통 logo를 클릭하면 Home화면으로 돌아가니까 여기서는 a태그 대신 RouterLink를 사용합니다.
style부분에서는 단순 부트스트랩을 import하지 않습니다. 전에 기본색상 변경까지한 main.scss를 import해야 합니다.



다시 Header.vue파일로 돌아와서 Logo.vue파일을 삽입합니다.
script부분은 해당 파일을 import하고 components부분에 명시해줘야 합니다.
style부분은 기존에 nav-pills와 새로 삽입한 logo를 잘 배치해주면 됩니다.
Headline


components폴더 안에 Headerline.vue파일을 만듭니다.
container클래스로 감싸줍니다. container는 부트스트랩이 화면 가운데 출력해주는 옵션입니다.
style에서 container과 위에 logo + nav 부분 여백을 남겨주고, 글의 색상등 스타일을 내줍니다.

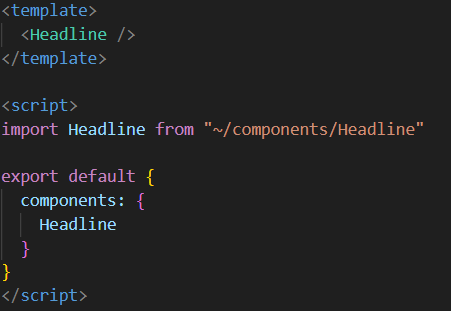
Home.vue에 해당 파일을 import합니다.
'배워서 따라하는 포플 > 영화 검색 사이트' 카테고리의 다른 글
| 영화 아이템 - 기본 출력, 텍스트 말줄임와 배경 흐림 (0) | 2023.08.27 |
|---|---|
| 영화 검색 - 기본 검색, 추가 요청, ID중복 제거, 리팩토링 (0) | 2023.08.25 |
| Vuex(Store) - 개요, 구성 (0) | 2023.08.25 |
| Search - 필터, 버튼 (0) | 2023.08.25 |
| 시작하기 - Vue Router, Bootstrap 구성 (0) | 2023.08.24 |


